Handling the custom Web pages
Page, Container, Component¶
AutoConnectAux is the container for a custom Web page, AutoConnectElement is the component of a page. AutoConnectElements must be contained in AutoConnectAux object. (ie. they are the elements displayed on the custom Web page.) Then AutoConnect makes an AutoConnectAux to a page.
AutoConnectElements declared in sketch must be programmed to add to AutoConnectAux one after another. Elements are automatically included in AutoConnectAux by AutoConnect if you load it from the JSON document. In either method, it is common to use the function of AutoConnectAux to access an element with a sketch.
Custom Web page handler programming model¶
To handle Custom Web pages properly, the sketches need to implement to match the programming model. Custom Web page programming model is depicted as follows:
Custom Web page handler acts as an event handler for processing the HTTP request captured by the WebServer class. The WebServer class parses the HTTP request and calls the registered uri handler appropriately. The custom web page uri (it should be specified by the JSON description for the custom web page, the AutoConnectAux constructor, or the AutoConnect::on function) is not registered directly with the WebServer class, and the Requests always go through the request dispatcher inside AutoConnect.
When implementing the custom Web page handler, it is possible to give an appropriate function to the handler by understanding the above internal structure in advance. Custom web page handler can be sketched as regular function and has interface is as follows:
String customWebpageHandler(AutoConnectAux& aux, PageArgument& args)
Parameters for the customWebageHandler¶
When the custom web page handler is called, AutoConnect passes the following two parameters:
1. Reference to the AutoConnectAux instance¶
Custom Web page handlers can access the AutoConnectElements owned by its page through a reference to the AutoConnectAux instance. It can use this access to update the AutoConnectElements value before the user views the page or get the value of AutoConnectElements owned by the page that triggered the transition.
A list of commonly used functions to access AutoConnectElements with your Sketch via reference to an AutoConnectAux instance is following:
[]operator : Access to an AutoConnectElement by specified element name.getElementfunction : Access to an AutoConnectElement by specified element name.as<>function : Cast from a variant ofAutoConnectElementtype to an actual type such asAutoConnectTextorAutoConnectInputetc. To access attributes that exist only in the actual type, it is necessary to convert from theAutoConnectElementtype obtained with[]operator orgetElementfunction.
See the section Get AutoConnectElement from the AutoConnectAux and the section AutoConnectElements API for usage examples and API specifications for each above function.
2. Reference to the PageArgument instance¶
The values of the AutoConnectCheckbox, AutoConnectFile, AutoConnectInput, AutoConnectRadio, and AutoConnectSelect elements are packed into the form data of the HTTP POST method by the page transition caused by AutoConnectSubmit. Use the PageArgument instance to retrieve the values of these transmitted AutoConnectElements with the customWebpageHandler. A list of commonly used functions to access PageArgment member variables with your Sketch via a reference to an PageArgument instance is following:
argfunction : Get an element value by specified element name.hasArgfunction : Checks for the existence of an element with the specified name.
The method to get the form data attached to the HTTP request via PageArgument is described with the section How you can reach the values.
3. Access to the AutoConnectElement values¶
Here, you have one thing to note. The custom web page handler registered with AutoConnect::on function is called to respond to an HTTP request to the URL of its page. And, the AutoConnectAux instance then references the custom web page assigned to the requested URL. That is, the AutoConnectAux instance passed to the custom web page handler owns the AutoConnectElements for that page, while the PageArgument instance has the AutoConnectElements value of the custom web page that caused the page transition. You need to keep the difference between the two in mind when implementing the custom web page handler with your Sketch and access these values via the appropriate approach.
You can access the AutoConnect Elements of the custom web page itself via the AutoConnectAux& argument by specifying the element name. You can also use the PageArgument& argument to get the value of AutoConnectElements for the page that caused the transition to that custom web page. (the URL that issued the HTTP request)
The following screenshots are outputs of custom web pages that are based on a scenario to help you understand how to access AutoConnectElements properly with a custom web page handler. The requirements for this scenario are:
- Calculate an addition simply, add
BtoA. - Perform the calculation with a customWebPageHandler.
- Returns the calculated result in another custom web page with page transitions.



The first thing to work on is defining two custom web pages. Here, Value A and Value B are easily defined by applying AutoConnectInput. Also, add an action button to perform the calculation with AutoConnectSubmit.
{
"uri": "/add",
"title": "Adder",
"menu": true,
"element": [
{
"name": "valueA",
"type": "ACInput",
"label": "Value A",
"apply": "number"
},
{
"name": "valueB",
"type": "ACInput",
"label": "Value B",
"apply": "number"
},
{
"name": "add",
"type": "ACSubmit",
"value": "ADD",
"uri": "/results"
}
]
}
Next, define an additional page to display the results. Here we use AutoConnectText to display the calculation as a representation string of the expression. There is one thing to watch out for here. That is, the transition destination of the action button as ADD that accept the operand (it is specified by the uri of the ACSubmit element named "add") and the uri of the page that displays the answer are the same.
{
"uri": "/results",
"title": "Adder",
"menu": false,
"element": [
{
"name": "results",
"type": "ACText"
}
]
}
When implementing a custom web page handler, it's usually a good idea to pre-determine the page design (which consists of the elements and layouts you want to use) for a better outlook when coding your Sketch. Especially when coding a custom web page handler, you need to specify the AutoConnectElements exactly, and it is recommended to implement it along the JSON defined earlier.
After this, sketch the handlers for the above two custom web pages.
First, the handler for the page allocated to /add. The role of this handler is to initialize the values respectively for the valueA and valueB input boxes. Both of these two input boxes are on the /add page, so the handler only references the AutoConnectAux& aux argument.
You can use the [] operator with the element name like as aux["valueA"] to get a reference to an AutoConnectElement by name. Then, once the reference is converted to AutoConnectInput, the value member of AutoConnectInput can be accessed. Use the as<AutoConnectInput>() function to convert from the AutoConnectElement type to the actual AutoConnectInput type.
String onAdd(AutoConnectAux& aux, PageArgument& args) {
aux["valueA"].as<AutoConnectInput>().value = "0";
aux["valueB"].as<AutoConnectInput>().value = "0";
return String();
}
Next, the handler for the page allocated to /results. The role of this handler is to add the value B to A for the calculation. The /results page does not have an element that contains the operands Value A and Value B to calculate. Only the /add page has them. The /results page handler is called when ACSubmit on the /add page works, so valueA and valueB are included in the form data of the HTTP POST request to the /results page. That is, the handler for the /results page will get valueA and valueB from the PageArgument& args argument.
String onResults(AutoConnectAux& aux, PageArgument& args) {
int valueA = args.arg("valueA").toInt();
int valueB = args.arg("valueB").toInt();
aux["results"].as<AutoConnectText>().value = String(valueA) + " + " + String(valueB) + " = " + String(valueA + valueB);
return String();
}
PageArgument is a built-in class in the PageBuilder library. You can use the PageArgument::arg function to retrieve the parameters of the form data contained in the POST request by name. Since the PageArgument::arg function returns the parameters of the POSTed form data as a string, it converts Value A and Value B to the operand integer value of the addition via the String::toInt() function.
int valueA = args.arg("valueA").toInt();
int valueB = args.arg("valueB").toInt();
In this scenario, in addition to the calculation result, the calculation formula is also displayed on the result page.
aux["results"].as<AutoConnectText>().value = String(valueA) + " + " + String(valueB) + " = " + String(valueA + valueB);
The customWebpageHandler return value¶
The customWebpageHandler returns a string. The returned string is used internally by AutoConnect to temporarily qualify the HTML generating of the custom web page. AutoConnect typically calls a custom web page handler before HTML generation.
When the customWebpageHandler returns an HTML string for qualification, it applies to the drawing area for the elements of AutoConnectElements. Additionally, you can then specify where the modifier HTML will be inserted. The second parameter of the AutoConnectAux::on function, which allows the registration of custom web page handlers, indicates where to insert the modifier HTML.
The Sketch can specify the following three values for the second parameter of AutoConnectAux::on function:
-
AC_EXIT_AHEAD : Modifiers HTML returned by the custom Web page handler is inserted into the front of the list expansion of AutoConnectElements.
-
AC_EXIT_LATER : Modifiers HTML returned by the custom Web page handler is inserted into the back of the list expansion of AutoConnectElements.
-
AC_EXIT_BOTH : The customWebpageHandle will be called twice before and after list expansion of AutoConnectElements.
A detailed description of the AutoConnectAux::on function can be found in Section AutoConnectAux API.
The actual sketch code implemented following these steps above would look like this (case of ESP8266):
#include <Arduino.h>
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include <AutoConnect.h>
const char PAGE_ADD[] PROGMEM = R"(
{
"uri": "/add",
"title": "Adder",
"menu": true,
"element": [
{
"name": "valueA",
"type": "ACInput",
"label": "Value A",
"apply": "number"
},
{
"name": "valueB",
"type": "ACInput",
"label": "Value B",
"apply": "number"
},
{
"name": "add",
"type": "ACSubmit",
"value": "ADD",
"uri": "/results"
}
]
}
)";
const char PAGE_RESULTS[] PROGMEM = R"(
{
"uri": "/results",
"title": "Adder",
"menu": false,
"element": [
{
"name": "results",
"type": "ACText"
}
]
}
)";
AutoConnect portal;
AutoConnectAux page_add;
AutoConnectAux page_results;
String onAdd(AutoConnectAux& aux, PageArgument& args) {
aux["valueA"].as<AutoConnectInput>().value = "0";
aux["valueB"].as<AutoConnectInput>().value = "0";
return String();
}
String onResults(AutoConnectAux& aux, PageArgument& args) {
int valueA = args.arg("valueA").toInt();
int valueB = args.arg("valueB").toInt();
aux["results"].as<AutoConnectText>().value = String(valueA) + " + " + String(valueB) + " = " + String(valueA + valueB);
return String();
}
void setup() {
delay(1000);
page_add.load(PAGE_ADD);
page_results.load(PAGE_RESULTS);
portal.join({ page_add, page_results });
portal.on("/add", onAdd);
portal.on("/results", onResults);
portal.begin();
}
void loop() {
portal.handleClient();
}
Handing AutoConnectElements with the Sketches¶
The AutoConnectAux class has several functions to manipulate AutoConnectElements. The functions can add, delete, retrieve elements, and get and set values.
Add AutoConnectElements to the AutoConnectAux object¶
To add AutoConnectElment(s) to an AutoConnectAux object, use the add function.
void AutoConnectAux::add(AutoConnectElement& addon)
void AutoConnectAux::add(AutoConnectElementVT addons)
The add function adds the specified AutoConnectElement to AutoConnectAux. The AutoConnectElementVT type is the std::vector of the reference wrapper to AutoConnectElements, and you can add these elements in bulk by using the list initialization with the Sketch.
typedef std::vector<std::reference_wrapper<AutoConnectElement>> AutoConnectElementVT;
AutoConnectElements contained in AutoConnectAux object are uniquely identified by name. When adding an AutoConnectElement, if an element with the same name already exists in the AutoConnectAux, checking the type, and if it is the same, the value will be replaced. If another type of AutoConnectElement exists with the same name, that add operation will be invalid.1 In the following example, AutoConnectButton button addition will invalid because hello with the same name already exists as AutoConnectText.
AutoConnectAux aux;
AutoConnectText text("hello", "hello, world");
AutoConnectButton button("hello", "hello, world", "alert('Hello world!')"); // This is invalid.
aux.add({ text, button });
Similarly this, the uniqueness of the name is also necessary within the JSON document
{
"name" : "aux",
"uri" : "/aux",
"menu" : true,
"element" : [
{
"name": "hello",
"type": "ACText",
"value": "hello, world"
},
{
"name": "hello",
"type": "ACButton",
"value": "hello, world",
"action": "alert('Hello world!')"
}
]
}
Load all elements from JSON document
If you load all AutoConnectElements from JSON document into AutoConnect, you do not need to sketch the population process of the AutoConnectElements. It is managed by the AutoConnect library automatically.
Get AutoConnectElement from the AutoConnectAux¶
To retrieve an element from AutoConnectAux, use the getElement or getElements function. Normally, the getElement is needed when accessing the value of AutoConnectElement in the Sketch.
AutoConnectElement* AutoConnectAux::getElement(const char* name)
AutoConnectElement* AutoConnectAux::getElement(const __FlashStringHelper* name)
AutoConnectElement* AutoConnectAux::getElement(const String& name)
T& AutoConnectAux::getElement<T>(const String& name)
AutoConnectElementVT* AutoConnectAux::getElements(void)
The getElement function returns an AutoConnectElement with the specified name as a key. When you use this function, you need to know the type of AutoConnectElement in advance and specify its type <T> to an argument of the getElement. A type of <T> can be specified as follows.
AutoConnectButton& AutoConnectAux::getElement<AutoConnectButton>(const String& name)
AutoConnectCheckbox& AutoConnectAux::getElement<AutoConnectCheckbox>(const String& name)
AutoConnectElement& AutoConnectAux::getElement<AutoConnectElement>(const String& name)
AutoConnectFile& AutoConnectAux::getElement<AutoConnectFile>(const String& name)
AutoConnectInput& AutoConnectAux::getElement<AutoConnectInput>(const String& name)
AutoConnectRadio& AutoConnectAux::getElement<AutoConnectRadio>(const String& name)
AutoConnectSelect& AutoConnectAux::getElement<AutoConnectSelect>(const String& name)
AutoConnectSubmit& AutoConnectAux::getElement<AutoConnectSubmit>(const String& name)
AutoConnectText& AutoConnectAux::getElement<AutoConnectText>(const String& name)
To retrieve an AutoConnectElement by specifying its type, use the following method.
AutoConnectAux aux;
aux.load("SOME_JSON_DOCUMENT");
// Retrieve the pointer of the AutoConnectText
AutoConnectText* text = reinterpret_cast<AutoConnectText*>(aux.getElement("TEXT_ELEMENT_NAME"));
// Retrieve the reference of the AutoConnectText
AutoConnectText& text = aux.getElement<AutoConnectText>("TEXT_ELEMENT_NAME");
The AutoConnectElement type behaves as a variant of other element types. Therefore use cast or template to convert to actual type as above. In the Sketch, you access the real type of AutoConnectElement after casting it and storing into the variable.
const String auxJson = String("{\"title\":\"Page 1 title\",\"uri\":\"/page1\",\"menu\":true,\"element\":[{\"name\":\"caption\",\"type\":\"ACText\",\"value\":\"hello, world\"}]}");
AutoConnect portal;
portal.load(auxJson);
AutoConnectAux* aux = portal.aux("/page1"); // Identify the AutoConnectAux instance with uri
AutoConnectText& text = aux->getElement<AutoConnectText>("caption"); // Cast to real type and access members
Serial.println(text.value);
You can also use the operator [] of AutoConnectAux as another way to get the desired element. An operator [] is a shortcut for getElement function with the reference casting and makes simplify the Sketch code and treats like an array with the elements placed on a custom Web page. Its argument is the name of the element to be acquired similarly to getElement function. In the Sketch, by combining the AutoConnectElement::as<T> function with the operator [], you can access the AutoConnectElements reference according to its actual type. For example, the following sketch code returns the same as a reference of AutoConnectText element as the caption.
AutoConnect portal;
portal.load(auxJson);
AutoConnectAux& aux = *portal.aux("/page1");
AutoConnectText& text1 = aux.getElement<AutoConnectElement>("caption");
AutoConnectText& text2 = aux["caption"].as<AutoConnectText>();
Need cast to convert to the actual type
An operator [] returns a reference of an AutoConnectElement. It is necessary to convert the type according to the actual element type with AutoConnectElement::as<T> function.
AutoConnectButton& AutoConnectElement::as<AutoConnectButton>()
AutoConnectCheckbox& AutoConnectElement::as<AutoConnectCheckbox>()
AutoConnectElement& AutoConnectElement::as<AutoConnectElement>()
AutoConnectFile& AutoConnectElement::as<AutoConnectFile>()
AutoConnectInput& AutoConnectElement::as<AutoConnectInput>()
AutoConnectRadio& AutoConnectElement::as<AutoConnectRadio>()
AutoConnectSelect& AutoConnectElement::as<AutoConnectSelect>()
AutoConnectSubmit& AutoConnectElement::as<AutoConnectSubmit>()
AutoConnectText& AutoConnectElement::as<AutoConnectText>()
To get all the AutoConnectElements in an AutoConnectAux object use the getElements function. This function returns the vector of the reference wrapper as AutoConnectElementVT to all AutoConnectElements registered in the AutoConnectAux.
AutoConnectElementVT& AutoConnectAux::getElements(void)
Enable AutoConnectElements during the Sketch execution¶
AutoConnectElemets have an enable attribute to activate its own HTML generation. Sketches can change the HTMLization of their elements dynamically by setting or resetting the enable value. An element whose the enable attribute is true will generate itself HTML and place on the custom Web page. And conversely, it will not generate the HTML when the value is false.
For example, to enable the submit button only when the ESP module is connected to the access point in STA mode, you can sketch the following:
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include <AutoConnect.h>
static const char AUX[] PROGMEM = R("
{
"name" : "aux",
"uri" : "/aux",
"menu" : true,
"element" : [
{
"name": "input",
"type": "ACInput",
"label": "Input"
},
{
"name": "send",
"type": "ACSubmit",
"uri": "/send"
}
]
}
");
AutoConnect portal;
AutoConnectAux page;
String onPage(AutoConnectAux& aux, PageArgument& args) {
AutoConnectSubmit& send = aux["send"].as<AutoConnectSubmit>();
if (WiFi.isConnected())
send.enable = (WiFi.getMode() == WIFI_STA);
else
send.enable = false;
return String();
}
void setup() {
page.load(AUX);
page.on(onPage);
portal.join(page);
portal.begin();
}
void loop() {
portal.handleClient();
}
Desirable to set or reset the enable attribute in the page handler
The enable attribute can be set at any time during the Sketch execution. The page handler with the AC_EXIT_AHEAD option is sure to handle it.
Loading & saving AutoConnectElements with JSON¶
AutoConnect supports reading the custom Web page definitions written in JSON and also supports loading and saving of AutoConnectAux or AutoConnectElements. In both cases, the target object is a JSON document for AutoConnect. However, it can not save all AutoConnectElements contained in the page as a custom Web page. (ie. AutoConnectAux)
Loading AutoConnectAux & AutoConnectElements with JSON¶
To load a JSON document as AutoConnectAux use the AutoConnect::load function and load the JSON document of each AutoConnectElement using the AutoConnectAux::loadElement function. Although the functions of both are similar, the structure of the target JSON document is different.
The AutoConnect::load function loads the entire AutoConnectAux and creates both the AutoConnectAux instance and each AutoConnectElement instance. A single JSON document can contain multiple custom Web pages. If you write JSON of AutoConnectAux as an array, the load function generates all the pages contained in that array. Therefore, it is necessary to supply the JSON document of AutoConnectAux as an input of the load function and must contain the elements described section JSON document structure for AutoConnectAux.
The AutoConnectAux::loadElement function loads the elements individually into an AutoConnectAux object. The structure of its supplying JSON document is not AutoConnectAux. It must be a JSON structure for AutoConnectElement, but you can specify an array.
// AutoConnectAux as a custom Web page.
const char page[] PROGMEM = R"raw(
{
"title": "Settings",
"uri": "/settings",
"menu": true,
"element": [
{
"name": "server",
"type": "ACInput",
"label": "Server"
},
{
"name": "set",
"type": "ACSubmit",
"value": "SET",
"uri" : "/set"
}
]
}
)raw";
// Additional AutoConnectElements.
const char addons[] PROGMEM = R"raw(
[
{
"name": "notes",
"type": "ACText",
"value": "An update period as the below optionally."
},
{
"name": "period",
"type": "ACRadio",
"value": [
"30 sec.",
"60 sec.",
"180 sec."
],
"arrange": "vertical",
"checked": 1
}
]
)raw";
AutoConnect portal;
AutoConnectAux* auxPage;
// Load a custom Web page.
portal.load(page);
// Get a '/settings' page
auxPage = portal.aux("/settings");
// Also, load only AutoConnectRadio named the period.
auxPage->loadElement(addons, "period");
// Retrieve a server name from an AutoConnectText value.
AutoConnectText& serverName = auxPage->getElement<AutoConnectText>("server");
Serial.println(serverName.value);
Saving AutoConnectElements with JSON¶
To save the AutoConnectAux or the AutoConnectElement as a JSON document, use the AutoConnectAux::saveElement function. It serializes the contents of the object based on the type of the AutoConnectElement. You can persist a serialized AutoConnectElements as a JSON document to a stream.
// Open a parameter file on the SPIFFS.
SPIFFS.begin();
FILE param = SPIFFS.open("/param", "w");
// Save elements as the parameters.
auxPage->saveElement(param, { "server", "period" });
// Close a parameter file.
param.close();
SPIFFS.end();
The example above saves server and period elements from the AutoConnectAux object as mentioned above to the /param file on SPIFFS. Its JSON document of AutoConnectElements saved by its code looks like this:
[
{
"name": "server",
"type": "ACInput",
"value": "An inputted server name",
"label": "Server",
"placeholder": ""
},
{
"name": "period",
"type": "ACRadio",
"value": [
"30 sec.",
"60 sec.",
"180 sec."
],
"arrange": "vertical",
"checked": 2
}
]
Above JSON document can be loaded as it is into a custom Web page using the loadElement function. The loadElement function also loads the value of the element, so the saved value can be restored on the custom Web page.
Custom field data handling¶
A sketch can access variables of AutoConnectElements in the custom Web page. The value entered into the AutoConnectElements on the page is stored in the member variable of each element by AutoConnect whenever GET/POST transmission occurs.
The following diagram shows the flow of the input values of a custom Web page into a sketch and is the basis for actions to manipulate the values of custom Web pages using sketches.
Where to pick up the values¶
A sketch composed of handlers can receive the value of AutoConnectElements entered in a custom Web page after sending, but that handler is different from the page where the value was entered. It is necessary to be aware that can accept the entered values by the next page handler after the transition.
Usually, two ways to retrieve entered values we have. One is to use the ESP8266WebServer::arg (or WebServer::arg for ESP32) function in the on handler attached by ESP8266WebServer (WebServer w/ESP32 also).
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include <AutoConnect.h>
static const char addonJson[] PROGMEM = R"raw(
{
"title": "Hello",
"uri": "/hello",
"menu": true,
"element": [
{
"name": "feels",
"type": "ACInput",
"label": "What's up?"
},
{
"name": "send",
"type": "ACSubmit",
"value": "Just it!",
"uri": "/feels"
}
]
}
)raw";
ESP8266WebServer webServer;
AutoConnect portal(webServer);
// Here, /feels handler
void feelsOn() {
// Retrieve the value of a input-box named "feels"
String feel = webServer.arg("feels");
// Echo back the value
String echo = "<html><p style=\"color:blue;font-family:verdana;font-size:300%;\">" + feel + String(" and a bold world!</p></html>");
webServer.send(200, "text/html", echo);
}
void setup() {
delay(1000);
webServer.on("/feels", feelsOn); // Register /feels handler
portal.load(addonJson); // Load a custom Web page
portal.begin();
}
void loop() {
portal.handleClient();
}
An above example is the most simple sketch of handling values entered into a custom Web page. This sketch obtains the string entered in the AutoConnectInput named feels with the /feels handler after page transition, and the AutoConnectInput is an <input type="text" name="feels"> element wrapped in the form as the actual HTML code.
Should be accessed /_ac first
When you actually try the above sketch, there is no a root handler. So the URL that should be accessed first is /_ac concatenated with the local IP address of the esp8266 module.
Another method is effective when custom Web pages have complicated page transitions. It is a way to straight access the AutoConnectElements member value. You can get the AutoConnectElement with the specified name using the getElement function. The following sketch executes the above example with AutoConnect only, without using the function of ESP8266WebServer.
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include <AutoConnect.h>
const static char addonJson[] PROGMEM = R"raw(
[
{
"title": "Hello",
"uri": "/hello",
"menu": true,
"element": [
{
"name": "feels",
"type": "ACInput",
"label": "What's up?"
},
{
"name": "send",
"type": "ACSubmit",
"value": "Just it!",
"uri": "/feels"
}
]
},
{
"title": "Hello",
"uri": "/feels",
"menu": false,
"element": [
{
"name": "echo",
"type": "ACText",
"style": "color:blue;font-family:verdana;font-size:300%;"
}
]
}
]
)raw";
AutoConnect portal;
// Here, /feels handler
String feelsOn(AutoConnectAux& aux, PageArgument& args) {
// Get the AutoConnectInput named "feels".
// The where() function returns an uri string of the AutoConnectAux that triggered this handler.
AutoConnectAux* hello = portal.aux(portal.where());
AutoConnectInput& feels = hello->getElement<AutoConnectInput>("feels");
// Get the AutoConnectText named "echo".
AutoConnectText& echo = aux.getElement<AutoConnectText>("echo");
// Echo back from input-box to /feels page.
echo.value = feels.value + String(" and a bold world!");
return String("");
}
void setup() {
delay(1000);
portal.load(addonJson); // Load custom Web pages
portal.on("/feels", feelsOn, AC_EXIT_AHEAD); // Register /feels handler
portal.begin();
}
void loop() {
portal.handleClient();
}
The above example handles in the handler for the values of a custom Web page. An AutoConnect::on function registers a handler for the AutoConnectAux page of the specified uri. The argument of the custom Web page handler is an AutoConnectAux of the page itself and the PageArgument object.
To retrieve the values entered in a custom Web page you need to access the AutoConnectElement of the page that caused the request to this page and to do this, you use the AutoConnect::where function. The AutoConnect::where function returns an uri string of the AutoConnectAux object of the custom Web page that caused the HTTP request.
The where() function is available for only AutoConnectAux.
The AutoConnect::where function is available only for the AutoConnectAux object. It is invalid for HTTP requests from individual pages registered with the on handler of ESP8266WebServer/WebServer for ESP32. In other words, the AutoConnect::where function only returns the last AutoConnecAux page called.
When setting the initial values¶
An AutoConnectAux page is dynamically created by AutoConnect when its uri is requested. The initial value of AutoConnectElements can be set before its page request. It is also possible during loop(). To set the initial value when the page is accessed it needs by the handler of its page.
The AutoConnect::on and AutoConnectAux::on functions register a handler for a custom Web page and also specify when to call that handler. The behavior of the two on functions is the same, only the class and arguments are different.
bool AutoConnect::on(const String& uri, const AuxHandlerFunctionT handler, AutoConnectExitOrder_t order)
void AutoConnectAux::on(const AuxHandlerFunctionT handler, const AutoConnectExitOrder_t order)
Parameter uri specifies an URI of the custom Web page, but an AutoConnectAux object with its URI must be registered with AutoConnect via the AutoConnect::join function beforehand.
AutoConnect::on/AutoConnectAux::on is not ESP8266WebServer::on
The on function for AutoConnect is different from the on function of Arduino core ESP8266WebServer (WebServer for ESP32). You can share the same handler via wrapper, but access to AutoConnectElements is valid only for handlers registered with on function for AutoConnect.
AuxHandlerFunctionT type is a handler declaration using with std::function.
String handler(AutoConnectAux& aux, PageArgument& args)
The handler of the custom Web page has two arguments by a reference of AutoConnectAux and a reference of PageArgument, it returns String. AutoConnect appends the string returned from the handler to the generated HTML. This allows you to add an HTML part before displaying the page.
AutoConnectExitOrder_tspecifies when the handler is called with the following enumeration value.-
- AC_EXIT_AHEAD : Called before AutoConnect generates the HTML of the page. You set the value of AutoConnectElements in the handler then its value will be displayed on the page.
-
- AC_EXIT_LATER : Called after AutoConnect generates the HTML of the page. You can append to HTML generated by AutoConnect.
-
- AC_EXIT_BOTH : Called even before generating HTML and after generated.
The following example is a part of sketch contained the handlers.
// AutoConnect object declarations
ACInput(input1);
AutoConnectAux aux("/aux", { input1 });
AutoConnect portal;
// Pre-declare handlers
String initialize(AutoConnectAux&, PageArgument&);
String append(AutoConnectAux&, PageArgument&);
// Register handlers and launch the portal.
aux.on(initialize, AC_AHEAD);
aux.on(append, AC_LATER);
portal.join(aux);
portal.begin();
// Some code here...
// The handler called before HTML generating
String initialize(AutoConnectAux& aux, PageArgument& args) {
AutoConnectInput& input1 = aux.getElement<AutoConnectInput>("input1");
// Set initial value for the input box in a custom Web page.
input1.value = "Initial value";
// Nothing appendix for a generated HTML.
return String();
}
// The handler called after HTML generated
String append(AutoConnectAux& aux, PageArgument& args) {
// Append an HTML
return String("<p>This text has been added.</p>");
}
How you can reach the values¶
AutoConnectSubmit uses the POST method to send HTTP requests. A value of AutoConnectInput sent to the ESP8266 or ESP32 with POST is stored in the request body of the HTTP request:
POST /feels HTTP/1.1
Host: ESP8266_IP_ADDRESS
name1=value1&name2=value2&name3=value3
/hello page is a custom Web page of AutoConnectAux which has an input box named "input1". Another /echo page is a page handler for ESP8266WebServer, which uses the ESP8266WebServer::send function to echo back the value of an input1 as an http response.
ESP8266WebServer server;
AutoConnect portal(server);
ACInput(input1, "", "INPUT");
ACSubmit(send, "HELLO", "/echo");
AutoConnectAux aux("/hello", { input1, send });
server.on("/echo", []() {
String echo = server.arg("input1");
Serial.println(echo);
server.send(200, "text/plain", echo);
});
portal.join(aux);
portal.begin();
Also, you can choose another way to access arguments without going through the ESP8266WebServer class. The PageArgument object of the custom Web page handler argument is a copy of the arg object of the ESP8266WebServer class. Either of these methods is a simple and easy way to access parameters in custom Web page handlers. However, if you need to access from outside of the handler to the value of AutoConnectElements, you need to accomplish it using with the AutoConnectAux::getElement function. The following sketch code replaces the above example with JSON and PageArgument, and its behaves is equivalent basically to the above sketch.
const static char auxPage[] PROGMEM = R"raw(
[
{ "title":"Hello", "uri":"/hello", "menu":true, "element":[
{ "name":"input1", "type": "ACInput", "label": "INPUT" },
{ "name":"send", "type":"ACSubmit", "value":"HELLO", "uri":"/echo" }]
},
{ "title":"Echo", "uri":"/echo", "menu":false, "element":[
{ "name":"echo", "type":"ACText" }]
}
]
)raw";
AutoConnect portal;
portal.load(auxPage);
portal.on("/echo", [](AutoConnectAux& aux, PageArgument& args) {
AutoConnectText& ac_echo = aux.getElement<AutoConnectText>("echo");
ac_echo.value = args.arg("input1");
return String();
});
portal.begin();
Get AutoConnectElement values from the transition source¶
Usually, the page transition called by the custom web page handler will have an HTTP request directed to the destination URL. Its HTTP request has parameters enclosed by the POST method, all of which are AutoConnectElements placed on the transition source page. On the other hand, the custom web page handler's first argument points to AutoConnectAux after the transition, so the handler cannot access the AutoConnectElement values placed at the transition source using the first argument.
Custom Web paga handler has two ways to access AutoConnectElements placed on the transition source page: combining the AutoConnect::where and AutoConnect::aux functions or using the AutoConnectAux::referer function. The following code snippet shows the difference between the two methods of identifying the input1 AutoConnectInput with the /echo page handler after the transition based on the /hello page described above.
portal.on("/echo", [](AutoConnectAux& aux, PageArgument& args) {
AutoConnectAux& ac_hello = *portal.aux(portal.where());
AutoConnectInput& ac_input1 = ac_hello["input1"].as<AutoConnectInput>();
Serial.println(ac_input1.value);
return String();
});
portal.on("/echo", [](AutoConnectAux& aux, PageArgument& args) {
AutoConnectAux& ac_hello = portal.referer();
AutoConnectInput& ac_input1 = ac_hello["input1"].as<AutoConnectInput>();
Serial.println(ac_input1.value);
return String();
});
Transfer of input values across pages¶
Since v1.0.0, AutoConnect supports a new attribute with each element that allows automatic transfer of input values across pages without sketching. AutoConnect will copy the input value of the elements declared as global to the same-named global elements on a different custom Web pages at the page transition timing.
The global attribute will be useful for echoing input values back to another custom Web pages. This copy operation can be performed between different types. (eg., copy value from AutoConnectInput to AutoConnectText) The following example reflects the input value of PAGE1 to the AutoConnectText field of PAGE2 without sketch code.
static const char PAGE1[] PROGMEM = R"(
{
"title": "PAGE1",
"uri": "/page1",
"menu": true,
"element": [
{
"name": "input1",
"type": "ACInput",
"global": true
},
{
"name": "send",
"type": "ACSubmit",
"value": "OK",
"uri": "/page2"
}
]
}
)";
static const char PAGE2[] PROGMEM = R"(
{
"title": "PAGE2",
"uri": "/page2",
"menu": false,
"element": [
{
"name": "input1",
"type": "ACText",
"global": true
}
]
}
)";
AutoConnect portal;
AutoConnectAux page1;
AutoConnectAux page2;
void setup() {
page1.load(PAGE1);
page2.load(PAGE2);
portal.join( { page1, page2 });
portal.begin();
}
void loop() {
portal.handleClient();
}
The value entered in input1 declared in PAGE1 is reflected in input1 of PAGE2 as an AutoConnectText value even if there is no sketch code to transfer it to PAGE2. It's shown as like:

![]()

Copy only for same-named and the global
The input value will be copied only if the global attribute of the destination element is true. If an element with the same name is declared non-global, the value is not copied.
Retrieve the values with WebServer::on handler¶
ESP8266WebServer class and the WebServer class assume that the implementation of the ReqestHandler class contained in the WebServer library will handle the URL requests. Usually, it is sketch code registered by ESP8266WebServer::on function.
When a page transition from a custom Web page created by AutoConnectAux to a handler registered with ESP2866WebServer::on function, a little trick is needed to retrieve the values of AutoConnectElements. (i.e. the URI of the ESP8266WebServer::on handler is specified in the uri attribute of AutoConnectSubmit) AutoConnect cannot intervene in the procedure in which the ESP8266WebServer class calls the on-page handler coded with the Sketch. Therefore, it is necessary to retrieve preliminary the values of AutoConnectElements using the AutoConnectAux::fetchElement function for value processing with the on-page handler.
The following sketch is an example of extracting values inputted on a custom web page with an on-page handler and then processing it.
ESP8266WebServer server;
AutoConnect portal(server);
AutoConnectAux Input;
const static char InputPage[] PROGMEM = R"r(
{
"title": "Input", "uri": "/input", "menu": true, "element": [
{ "name": "input", "type": "ACInput", "label": "INPUT" },
{
"name": "save",
"type": "ACSubmit",
"value": "SAVE",
"uri": "/"
}
]
}
)r";
// An on-page handler for '/' access
void onRoot() {
String content =
"<html>"
"<head><meta name='viewport' content='width=device-width, initial-scale=1'></head>"
"<body><div>INPUT: {{value}}</div></body>"
"</html>";
Input.fetchElement(); // Preliminary acquisition
// For this steps to work, need to call fetchElement function beforehand.
String value = Input["input"].value;
content.replace("{{value}}", value);
server.send(200, "text/html", content);
}
void setup() {
Input.load(InputPage);
portal.join(Input);
server.on("/", onRoot); // Register the on-page handler
portal.begin();
}
void loop() {
portal.handleClient();
}
Overwrite the AutoConnectElements¶
Sketches can update the attributes of AutoConnectElements with two approaches. A one is to assign directly to the attributes of a member variable of its element. The other is to overwrite them with loading the element by AutoConnectAux::loadElement.
The elements for attributes described in the JSON document for AutoConnectElements overwrites the member variables of the target AutoConnectElements. However, AutoConnectAux::loadElement keeps the member variables unchanged if there is no element in the JSON document. This overwriting behavior is the same for the AutoConnect::load function.
For example, the combination of the Sketch and JSON document as follows updates only the style while keeping Caption (ie. "Hello, world") as AutoConnectText value.
External JSON document for the below sketch to modify the text style.
{
"name" : "Caption",
"type" : "ACText",
"style": "text-align:center;font-size:24px;font-family:'Impact','Futura',sans-serif;color:tomato;"
}
the Sketch (a part of code), load above JSON.
ACText(Caption, "Hello, world");
AutoConnectAux helloPage("/hello", "Hello", true, { Caption });
AutoConnect portal;
String onHello(AutoConnectAux& aux, PageArgument& args) {
aux.loadElement(JSON);
return String();
}
void setup() {
helloPage.on(onHello);
portal.join(helloPage);
portal.begin();
}
void loop() {
portal.handleClient();
}
It's shown as like:

Check data against on submission¶
By giving a pattern to AutoConnectInput, you can find errors in data styles while typing in custom Web pages. The pattern is specified with regular expression.2 If the value during input of AutoConnectInput does not match the regular expression specified in the pattern, its background color changes to pink. The following example shows the behavior when checking the IP address in the AutoConnectInput field.
{
"title" : "Page-1",
"uri" : "/page1",
"menu" : true,
"element" : [
{
"name" : "Server",
"type" : "ACInput",
"label": "Server address",
"pattern": "^(([0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])\\.){3}([0-9]|[1-9][0-9]|1[0-9]{2}|2[0-4][0-9]|25[0-5])$"
}
]
}
It's shown as like:
If you are not familiar with regular expressions, you may feel that description very strange. Matter of fact, it's a strange description for those who are unfamiliar with the formal languages. If your regular expression can not interpret the intended syntax and semantics, you can use an online tester. The regex101 is an exceptional online tool for testing and debugging regular expressions.
 Input data validation¶
Input data validation¶
The pattern attribute of AutoConnectInput only determines the data consistency on the web browser based on the given regular expression. In order to guarantee the validity of input data, it is necessary to verify it before actually using it.
You can validate input data from AutoConnectInput using the isValid function before actually processing it. The isValid function determines whether the value currently stored in AutoConnectInput matches the pattern.
You can also use the AutoConnectAux::isValid function to verify the data input to all AutoConnectInput elements on the custom Web page at once. The two sketches below show the difference between using AutoConnectInput::isValid and using AutoConnectAux::isValid. In both cases, it verifies the input data of the same AutoConnectInput, but in the case of using AutoConnectAux::isValid, the amount of sketch coding is small.
Common declaration¶
const char PAGE[] PROGMEM = R"(
{
"title": "Custom page",
"uri": "/page",
"menu": true,
"element": [
{
"name": "input1",
"type": "ACInput",
"pattern": "^[0-9]{4}$"
},
{
"name": "input2",
"type": "ACInput",
"pattern": "^[a-zA-Z]{4}$"
}
]
}
)";
AutoConnectAux page;
page.load(PAGE);
Using AutoConnectInput::isValid¶
AutoConnectInput& input1 = page["input1"].as<AutoConnectInput>();
AutoConnectInput& input2 = page["input2"].as<AutoConnectInput>();
if (!input1.isValid() || !input2.isValid())
Serial.println("Validation error");
Using AutoConnectAux::isValid¶
if (!page.isValid())
Serial.println("Validation error");
Convert data to actually type¶
The values in the AutoConnectElements field of the custom Web page are all typed as String. A sketch needs to be converted to an actual data type if the data type required for sketch processing is not a String type. For the typical data type conversion method, refer to section Tips for data conversion.
Place HTML elements undefined in AutoConnectElements¶
Of the many HTML elements for markup, AutoConnet can only support a limited number. If you are designing a custom web page and the elements you want are not in AutoConnectElements, consider using an AutoConnectElement. AutoConnectElement can be applied in many cases when trying to place HTML tag elements that are undefined in AutoConnectElemets on custom web pages.
Not all of them work
The strongest constraint is the heap size required to generate HTML for the entire custom Web page. AutoConnect creates a custom web page as a chunk of String. It's not a stream. Therefore, it may not be possible to generate long HTML pages. See also FAQ.
Place a markup or a styled HTML tag¶
If the HTML element you want to place is just the tag that makes up the appearance of the web page, assign the tag element directly to the value member of AutoConnectElement. If the tag you are trying to place is for static markup effects, just write the value as follows:
{
"name": "headline",
"type": "ACElement",
"value": "<hr style='height:1px;border-width:0;color:gray;background-color:#52a6ed'>"
}
If the element has a hierarchy like a <table> ~ </table>, describe the entire element in the value:
{
"name": "table",
"type": "ACElement",
"value": "<table><tr><th>Board</th><th>Platform</th></tr><tr><td>NodeMCU</td><td>Espressif8266</td></tr><tr><td>ESP32-DevKitC</td><td>Espressif32</td></tr></table>"
}
Also, using AutoConnectStyle combined, you can give the style effect of only that element.
{
"name": "tablestyle",
"type": "ACStyle",
"value": "table.style{font-family:arial,sans-serif;border-collapse:collapse;width:100%;color:black;}table.style td,table.style th{border:1px solid #dddddd;text-align:center;padding:8px;}table.style tr:nth-child(even){background-color:#dddddd;}"
},
{
"name": "table",
"type": "ACElement",
"value": "<table class='style'><tr><th>Board</th><th>Platform</th></tr><tr><td>NodeMCU</td><td>Espressif8266</td></tr><tr><td>ESP32-DevKitC</td><td>Espressif32</td></tr></table>"
}
As you see it:
| Board | Platform |
|---|---|
| NodeMCU | Espressif8266 |
| ESP32-DevKitC | Espressif32 |
Place the input elements within a form¶
There is still no dedicated AutoConnectElement for entering other than equivalent to checkbox, file, number, password, radio and text for <input type="..."> HTML element. But you can substitute them with the AutoConnectElement.
For example, if you use the <input> element of type="date" to place a field where you can enter a date, the AutoConnectElement would look like this:
{
"name": "date",
"type": "ACElement",
"value": "<label for='picker'>Date:</label><input type='date' id='picker' name='date'>"
}
And it becomes a textbox that validates the input or a special date picker interface.
Then, instead of accessing that AutoConnectElement directly, obtains entered date value from the POST body included in the HTTP request from the hosted ESP8266WebServer class. Its process carries out with the AutoConnectAux page handler following:
String aux_page_handler(AutoConnectAux &aux, PageArgument &arg) {
Serial.println(arg.arg("date")); // Obtain a date value entered
return "";
}
AutoConnect passes a PageArgument to the AutoConnectAux page handler. The handler can use the PageArgument::arg function to get the parameters contained in the HTTP request for the page. Also, the equivalent can also be implemented using ESP8266WebServer::arg function with the ESP8266WebServer client request handler.
Using JavaScript¶
What is described in this section belongs to the tips of what effectiveness a web page can have using AutoConnectElement, rather than the correct usage for AutoConnect.
You can use AutoConnectElement to embed JavaScript into the custom Web page as with HTML elements for markup. The reason for embedding JavaScript on a page depends on your requirements, but One of the most common requirements is the need to access elements of a web page. You can implement the requirements by having the AutoConnectElement have JavaScript that contains DOM access.
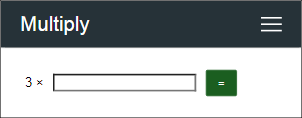
The following screenshot shows an example of accessing AutoConnectText via the DOM using an AutoConnectElement with JavaScript. This web page is a very simple example and returns the result of multiplying the multiplier entered in an AutoConnectInput field.

This custom Web page is generated from the following JSON document:
{
"uri": "/jselement",
"title": "Multiply",
"menu": true,
"element": [
{
"name": "multiplier",
"type": "ACInput",
"label": "3 × ",
"apply": "number",
"posterior": "none"
},
{
"name": "op",
"type": "ACButton",
"value": " = ",
"action": "multi()",
"posterior": "none"
},
{
"name": "answer",
"type": "ACText"
},
{
"name": "js",
"type": "ACElement",
"value": "<script type='text/javascript'>function multi() {document.getElementById('answer').innerHTML=3*document.getElementById('multiplier').value;}</script>"
}
]
}
An input field for a multiplier is defined by AutoConnectInput. The field for displaying the results exists with the name answer. The multiplication function is what AutoConnectElement has as JavaScript and it has the following content:
function multi() {
document.getElementById('answer').innerHTML = 3 * document.getElementById('multiplier').value;
}
And the action for calling the multi() function is the = labeled button as the AutoConnectButton element. AutoConnect generates the name attribute of each AutoConnectElement as the Id of the HTML tag. The Id should be useful for DOM access.
JavaScript that is too long can cause insufficient memory
If it reaches thousands of bytes, AutoConnect will not be able to complete the HTML generation for the page.
Custom Web pages communication without page transitions¶
The request-response form typically provided by AutoConnectAux is based on stateless HTTP page transitions. Its communication between custom Web pages and sketches involves page transitions in the client browser via the request-response form. However, major Web browsers support HTTP asynchronous communication without page transitions. By embedding those Web APIs in your custom Web pages, you can implement sketches that do not disrupt the user working flow with page transitions.
There are two types of Web APIs that allow asynchronous communication that can be used with AutoConnectAux:
-
XMLHttpRequest
JavaScript embedded in a custom web page uses the XMLHttpRequest (XHR) objects to communicate with the request handler on the sketch side. A sketch typically embeds its JavaScript coded as a string value with AutoConnectElement into a custom web page JSON description.
The request handler that is communication partner with the above JavaScript should be implemented in the sketch as the Client request handlers of the ESP8266WebServer (WebServer for ESP32) class.
The procedure for implementing a sketch in this manner is described in a subsequent section.
-
Fetch API
The Fetch API supported by AutoConnectAux is even easy to implement than XHR. AutoConnectElements can execute Fetch API-driven JavaScript that can communicate with the server sketch. Its script will be triggered by expected events and automatically be embedded into the HTML source of your custom web page by AutoConnect.
Also, the sketch process with which the above Fetch API script communicates can access and update the values and properties of each AutoConnectElement. Updated AutoConnectElement contents are immediately reflected on the custom web page by sending a response.
The Fetch API-driven approach based on AutoConnectElements event firing is described in the section of Interact with sketches by AutoConnectElements event.
Communicate with the Sketch using XHR¶
AutoConnectElement allows having scripts that make HTTP sessions based on XHR. XHR (XMLHttpRequest) is a JavaScript API to create AJAX requests. Its methods allow sending network requests between the browser and a server. The sketch implements the server-side process as a response handler to a standard HTTP request and can equip it with a dynamic custom Web page. This technique is tricky but is useful when implementing dynamic pages because it does not cause page transitions. As a matter of fact, AutoConnectOTA class is implemented with this technique and is a custom web page by AutoConnectAux using XHR.
Here's a simple example of JavaScript-based on XHR and a server-side request handler. It's like a clock that displays the time in real-time on an AutoConnect custom web page. The sketch in the following example is roughly divided into two structures.
The AutoConnectElement defined with the name js gets the server time with XHR and updates the response via the DOM with the AutoConnectText named time and substance is the following JavaScript:
var xhr;
function clock() {
xhr.open('GET', '/clock');
xhr.responseType = 'text';
xhr.send();
}
window.onclose = function() {
xhr.abort();
};
window.onload = function() {
xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (this.readyState == 4 && xhr.status == 200) {
document.getElementById('time').innerHTML = this.responseText;
}
};
setInterval(clock, 1000);
};
This script issues a GET request to /clock every second and updates the element of Id=time with the text content of its response. As this script shows, it will issue a send request using the XMLHttpRequest object.
The other component is located on the AutoConnect-hosted ESP8266WebServer server. This component gets the current time from the NTP server and sends the value as text to the client.
void auxClock() {
time_t t;
struct tm *tm;
char dateTime[24];
t = time(NULL);
tm = localtime(&t);
sprintf(dateTime, "%04d/%02d/%02d %02d:%02d:%02d.",
tm->tm_year + 1900, tm->tm_mon + 1, tm->tm_mday,
tm->tm_hour, tm->tm_min, tm->tm_sec);
server.send(200, "text/plain", dateTime);
}
Then just register the auxClock function as a /clock URL handler with the hosted ESP8266Server instance.
server.on("/clock", auxClock);
As you can see from the above two components, AutoConnect does not intervene in those communications and no page transitions occur. A complete sketch that integrates the above components and includes a custom Web page declaration for time display looks like this:
#include <Arduino.h>
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include <AutoConnect.h>
#include <time.h>
static const char JSPAGE[] PROGMEM = R"'(
{
"uri": "/jselement",
"title": "Clock",
"menu": true,
"element": [
{
"name": "time",
"type": "ACText"
},
{
"name": "js",
"type": "ACElement",
"value": "<script type='text/javascript'>var xhr;function clock(){xhr.open('GET', '/clock');xhr.responseType='text';xhr.send();}window.onclose=function(){xhr.abort();};window.onload=function(){xhr=new XMLHttpRequest();xhr.onreadystatechange=function(){if(this.readyState==4&&xhr.status==200){document.getElementById('time').innerHTML=this.responseText;}};setInterval(clock,1000);};</script>"
}
]
}
)'";
ESP8266WebServer server;
AutoConnect portal(server);
void auxClock() {
time_t t;
struct tm *tm;
char dateTime[24];
t = time(NULL);
tm = localtime(&t);
sprintf(dateTime, "%04d/%02d/%02d %02d:%02d:%02d.",
tm->tm_year + 1900, tm->tm_mon + 1, tm->tm_mday,
tm->tm_hour, tm->tm_min, tm->tm_sec);
server.send(200, "text/plain", dateTime);
}
void setup() {
delay(1000);
portal.load(FPSTR(JSPAGE));
if (portal.begin()) {
server.on("/clock", auxClock);
configTime(0, 0, "europe.pool.ntp.org");
}
}
void loop() {
portal.handleClient();
}
Interact with sketches by AutoConnectElements event¶
AutoConnectAux supports Fetch API besides XMLHttpRequest for communication between the client browser and the ESP module. This allows your sketches to get and change values and properties of AutoConnectElements without a page transition on the browser. The changed values and properties are immediately reflected in the page currently being viewed in the browser.
The following screenshot shows that a custom web page using the Fetch API can blink the LED on the ESP module without any page transitions. And it allows the custom web page changes the text color and button caption in sync with the LED flashing.
The sketch implemented for the above demonstration does not need to write JavaScript code to handle the Fetch API. Its Fetch API script will automatically be embedded in the HTML source of your custom web page by AutoConnect. All you need to do is describe your custom web page in JSON and write AutoConnectElements event handlers to apply to user interaction.
How to sketch with the AutoConnectElements events is covered in detail in chapter Interact with Sketch and AutoConnectElements.
Transitions of the custom Web pages¶
Scope & Lifetime of AutoConnectAux¶
AutoConnectAux and AutoConnectElements must live while the custom Web pages are available. The implementation of the custom Web page inherits from requestHandler driven from ESP8266WebServer (WebServer for ESP32), so the instance of AutoConnectAux and AutoConnectElements must exist for the duration of effect of handleClient. The following example is incorrect for manipulating custom Web pages. Its AutoConnectAux instance will be destructed at the exit of the setup().
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include <AutoConnect.h>
static const auxPage[] PROGMEM = R"raw(
{
"title": "Page-1",
"uri": "/page1",
"menu": true,
"element": [
{ "name":"Server", "type":"ACText", "label":"Server address" }
]
}
)raw";
AutoConnect portal;
void setup() {
// This declaration is wrong.
AutoConnectAux aux;
aux.load(auxPage);
portal.join(aux);
portal.begin();
}
void loop() {
portal.handleClient();
}
The URI of the custom Web pages¶
The transition of the custom Web page follows the URI of the page, but the ESP8266WebServer class does not know the URI of an AutoConnectAux page. (Registering a custom Web page does not use the ESP8266WebServer::on/WebServer::on function.) Therefore ESP8266WebServer class does not detect its URI access. If you want to detect an http request to AutoConnectAux's custom Web page, you need to register its URI with the AutoConnectAux::on function.
In addition to this, there are restrictions in the handler for the custom Web page as shown in the following section.
An HTTP response from the custom Web page handler¶
Normally, a custom web page handler does not need to respond to a request from the client. Its HTTP response will be sent by AutoConnect when it returns from the custom web page handler. In that case, the HTTP response code is 200.
However, this structure requires AutoConnectAux to always respond with the page content. If AutoConnectAux does not have page content as an HTTP response, then the custom web page handler can respond with its own HTTP response by following the steps:
-
Declare an AutoConnectAux with the
responsiveargument set tofalse, or describe"response":falsewith JSON:AutoConnectAux aux("/aux", "AUX", false, {}, false);{ "title": "AUX", "uri": "/aux", "response": false, "menu": false } -
Send an HTTP response from a custom web page handler (Case of ESP32):
If you want to respond with a 302 from a custom web page handler, you can use the AutoConnectAux::redirect function.WebServer server; AutoConnect portal(server); String handleAux(AutoConnectAux& aux, PageArgument& args) { server.send(202, "text/plain", "Accepted"); return String(); } portal.on("/aux", handleAux);String handleAux(AutoConnectAux& aux, PageArgument& args) { aux.redirect("http://redirect.url:port/?query"); return String(); }
Limitations¶
The custom Web pages handler has the following limitations.
-
Do not send HTTP responses from the handler.
If the handler returns its own response, the custom Web page will be lost.
-
Use AutoConnectSubmit whenever possible.
AutoConnect will hold the values of a custom Web Page is sent by AutoConnectSubmit.
-
Can not handle the custom Web pages during a connection is not established yet.
During the connection attempt, the web browser of the client will send a probe for a captive portal. Its request will cause unintended custom Web page transitions.
-
Can not place URI of the custom Web pages to AUTOCONNECT_URI.
AutoConnect will not work if you place a custom Web page to AUTOCONNECT_URI.
-
Can not use the element named SUBMIT.
You can not use 'SUBMIT' as the element name of AutoConnectElements in a custom Web page that declares the AutoConnectSubmit element. (Case sensitive ignored) AutoConnect does not rely on the
input type=submitelement for the form submission and uses HTML form element submit function instead. So, the submit function will fail if there is an element named 'submit' in the form.
Do not handle for the same page
Do not duplicate AutoConnect::on with ESP8266WebServer::on (also WebServer::on) for the same custom web page.
-
The valid scope of the name is within an AutoConnectAux. ↩
-
Regular expression specification as a pattern of AutoConnectInput is JavaScript compliant. ↩